Disini Media Infonetku menggunakan bantuan dari SkyDrive, Apa itu
SkyDrive?, SkyDrive adalah penyimpana file atau file hosting dari
microsoft.
Kenapa saya memilih SkyDrive? kenapa bukan Google Docs, seperti biasanya yang dipakai oleh webmaster, alasannya sebenarnya, karena saya membuat presentasi atau power point menggunakan Microsoft Office secara offline dan ketika saya upload ke SkyDrive, ternyata template bawaan dari Office saya masih tetap bisa dipertahankan, berbeda dengan di Google Docs, ketika saya coba upload ternyata template Power Point saya warnanya hilang, alhasil presentasi yang ingin saya embed tidak memuaskan saya.
Tapi kalau sobat buat power point secara oline sobat juga bisa buat di SkyDrive atau bisa juga di Google Docs.Baiklah tidak usah berlama-lama lagi langsung saja ke pembahasan.
Kenapa saya memilih SkyDrive? kenapa bukan Google Docs, seperti biasanya yang dipakai oleh webmaster, alasannya sebenarnya, karena saya membuat presentasi atau power point menggunakan Microsoft Office secara offline dan ketika saya upload ke SkyDrive, ternyata template bawaan dari Office saya masih tetap bisa dipertahankan, berbeda dengan di Google Docs, ketika saya coba upload ternyata template Power Point saya warnanya hilang, alhasil presentasi yang ingin saya embed tidak memuaskan saya.
Tapi kalau sobat buat power point secara oline sobat juga bisa buat di SkyDrive atau bisa juga di Google Docs.Baiklah tidak usah berlama-lama lagi langsung saja ke pembahasan.
Langkah-Langkah :
- Sobat masuk dulu ke akun SkyDrive sobat, sobat bisa pakai akun Windows Live, kalau sobat bisa pelajari disini cara membuat akun windows live
- Setelah itu siapkan presentasi sobat, klik creat jika sobat mau
membuatnya secara online atau klik upload jika sobat sudah buat power
point yang ingin sobat tampilkan. Nah karena disini saya sudah siapkan
presentasi saya di Microsoft Office secara offline jadi saya pilih
Upload.
- Setelah upload berhasil, sekarang sobat pilih file Power Point yang tadi selanjutnya klik embed.
- Kemudian copy kode htmlnya. kalau punya saya kodenya kira kira seperti ini:
- Selajutnya masuklah ke dasbor blogger, kemudian seperti biasa kita menulis artikel, paste kode embed yang tadi, tapi pastikan di HTML yah bukan yang Compose, kemudian cek hasilnya dengan Preview atau Pratinjau postingan sobat.
<iframe
src="https://r.office.microsoft.com/r/rlidPozwerPointEmbed?p1=1&p2=1&p3=SD3010EA979E186C33!303&p4=&ak=!APebL1-5oHLFueg&kip=1"
width="402" height="450" frameborder="0"
scrolling="no"></iframe>
Salam































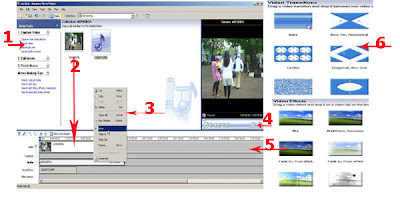
 1.klik File--Open File untuk menambah file ( Video ,Audio ,Picture )
1.klik File--Open File untuk menambah file ( Video ,Audio ,Picture ) -Tambahkan Beberapa Foto & sebuah Lagu ( MP3 )
-Tambahkan Beberapa Foto & sebuah Lagu ( MP3 )








